Hugoでブログを始めよう! (Win編)
Table of Contents
はじめに
新たにブログを始めるにあたって、いろいろと調べてみた結果、Hugoでやってみることにしました。私はサーバサイドJavaのエンジニアですので、フロント側の技術や流行には正直疎いのですが、調べた中では一番とっつきやすい感じがしました。
ブログ用途でとても人気があるようですし、カッコいいテーマも多かったので、とても魅力的に感じました。楽しんでやってみたいと思います!
今回の記事では、Hugoを自分のPC(ローカル環境)にインストールして、ローカル環境でサンプルのブログサイトが表示できるようになるまでを書いてみたいと思います。
あらかじめお断りしておきますが、公式の手順とは少し違うやり方で進めたところもありますので、その辺りはご了承ください。もしかしたら、公式の手順でうまくいかなかった、よくわからなかった、といった方は、この記事のやり方でうまくいくかもしれませんので、参考になれば良いなと思います。
Hugoのインストール
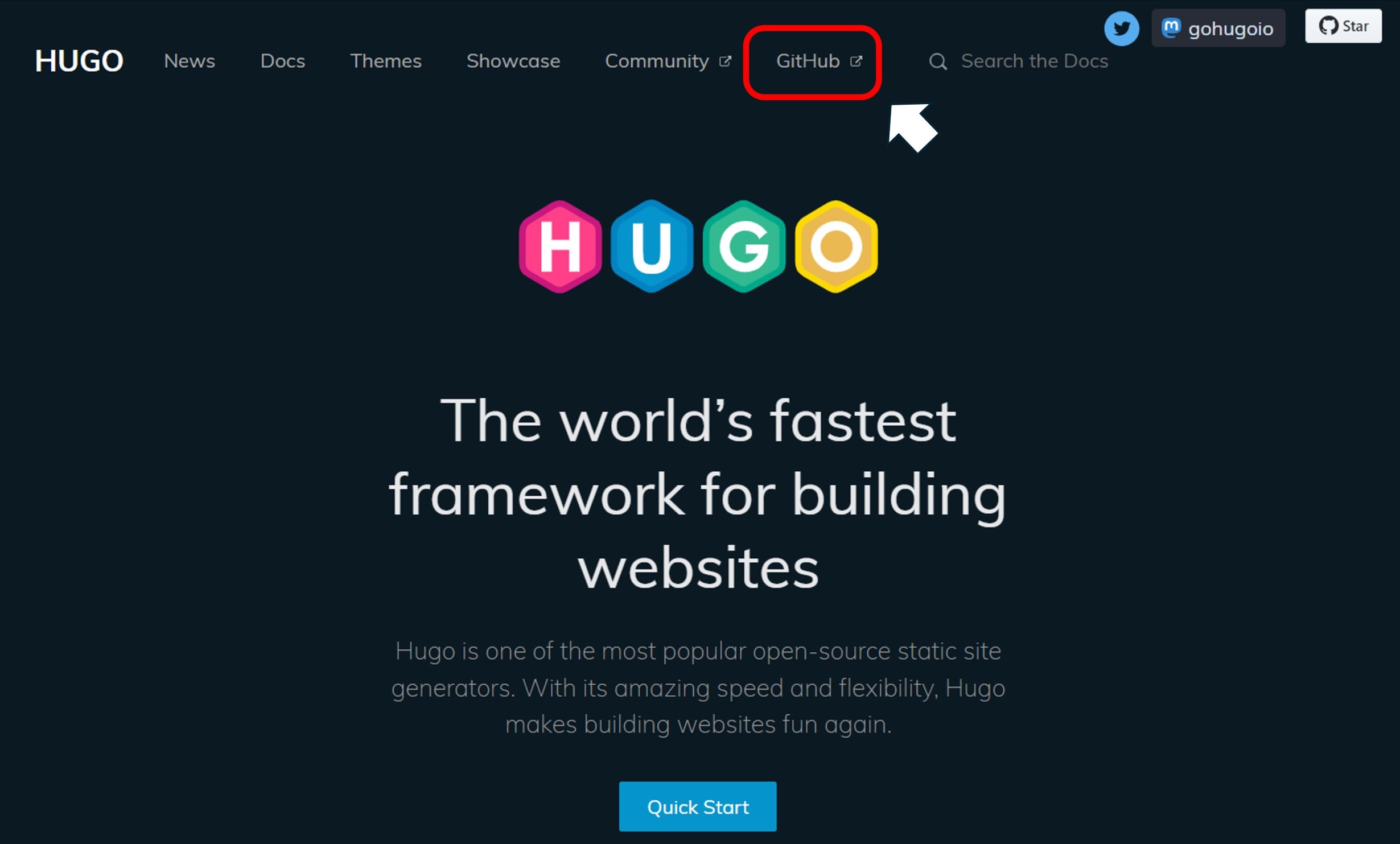
まず、Hugoの公式サイトに行きましょう。

トップページの上部メニューにあるGitHubのリンクをクリックして、GitHubのHugoのページに移動します。 ”QuickStart”もありましたが、私は今回、GitHubから直接プログラムをダウンロードしてインストールしました。

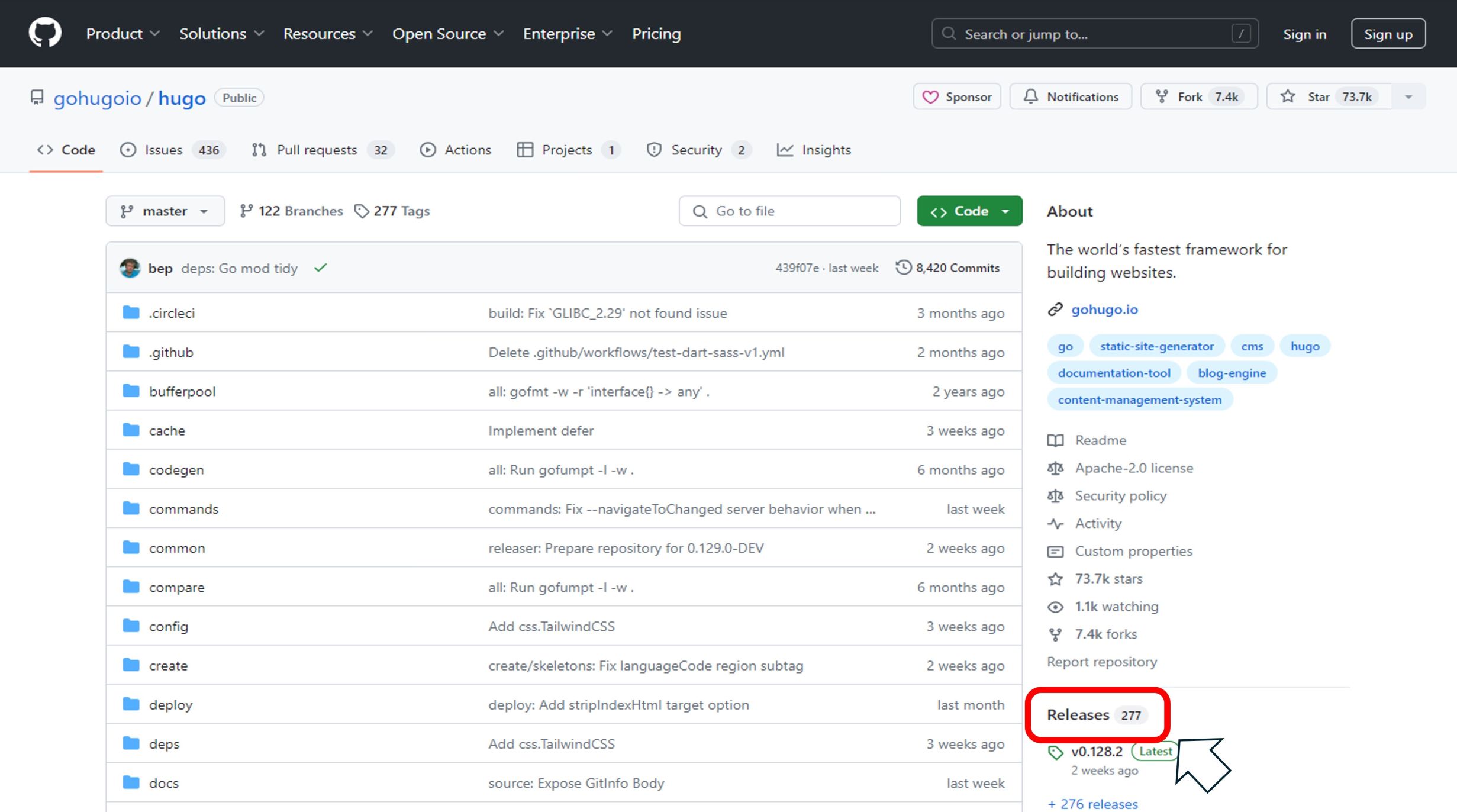
GitHubには、今までリリースされたHugoのソースやプログラムがありますので、最新のプログラムを探しましょう。 右側にある [Releases] をクリックして、最新リリースのページに移動します。

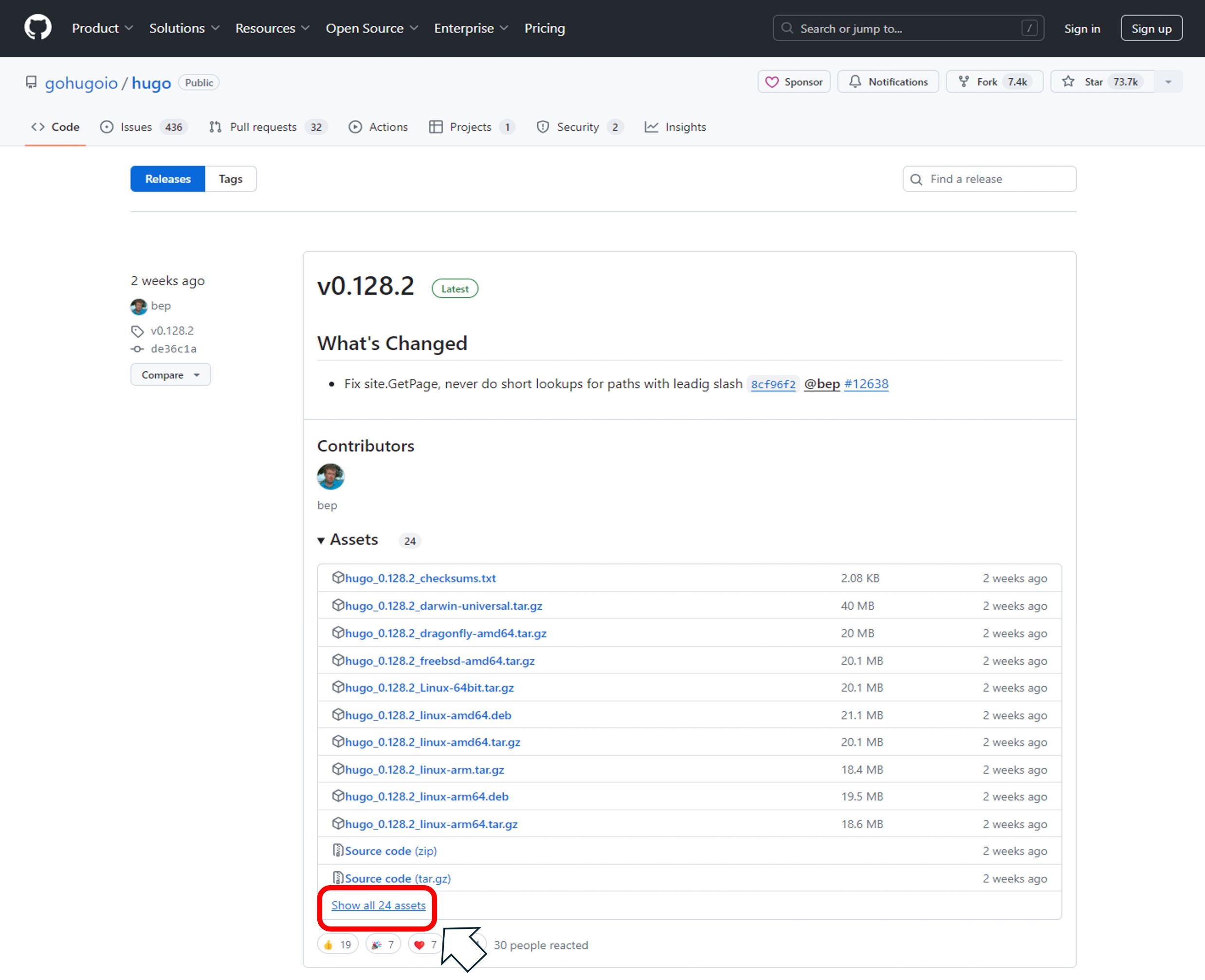
この記事の作成時点では、v0.128.2が最新でしたので、この中からWindows用のビルド済みアーカイブを選びます。Assetsリストの下部にある[Shaw all …]をクリックしてリストを全部表示し、その中から 「hugo_extended_0.128.2_windows-amd64.zip」を探してください。

見つけたらファイル名をクリックして、プログラムをダウンロードしましょう。他にもWindows用のzipファイルがいくつかありますが、ファイル名に ”extended” があるものを選んだ方が良いです。”extended” が無い方だと、動かないテーマ(この後説明します)がありました。
ダウンロードが終わったら、適当なフォルダを作成してダウンロードしたzipファイルを展開すれば、インストールは完了です!
この記事では「C:\hugo\v0.128.2」に展開したものとして説明を続けますが、違うところにインストールした場合は適宜読み替えてください。この通りでなくても動きますし、あとで変更することも可能です。
c:/
└── hugo/
└── v0.128.2/
├── hugo.exe
├── LICENSE
└── README.md
こんな感じ。
テーマのダウンロード
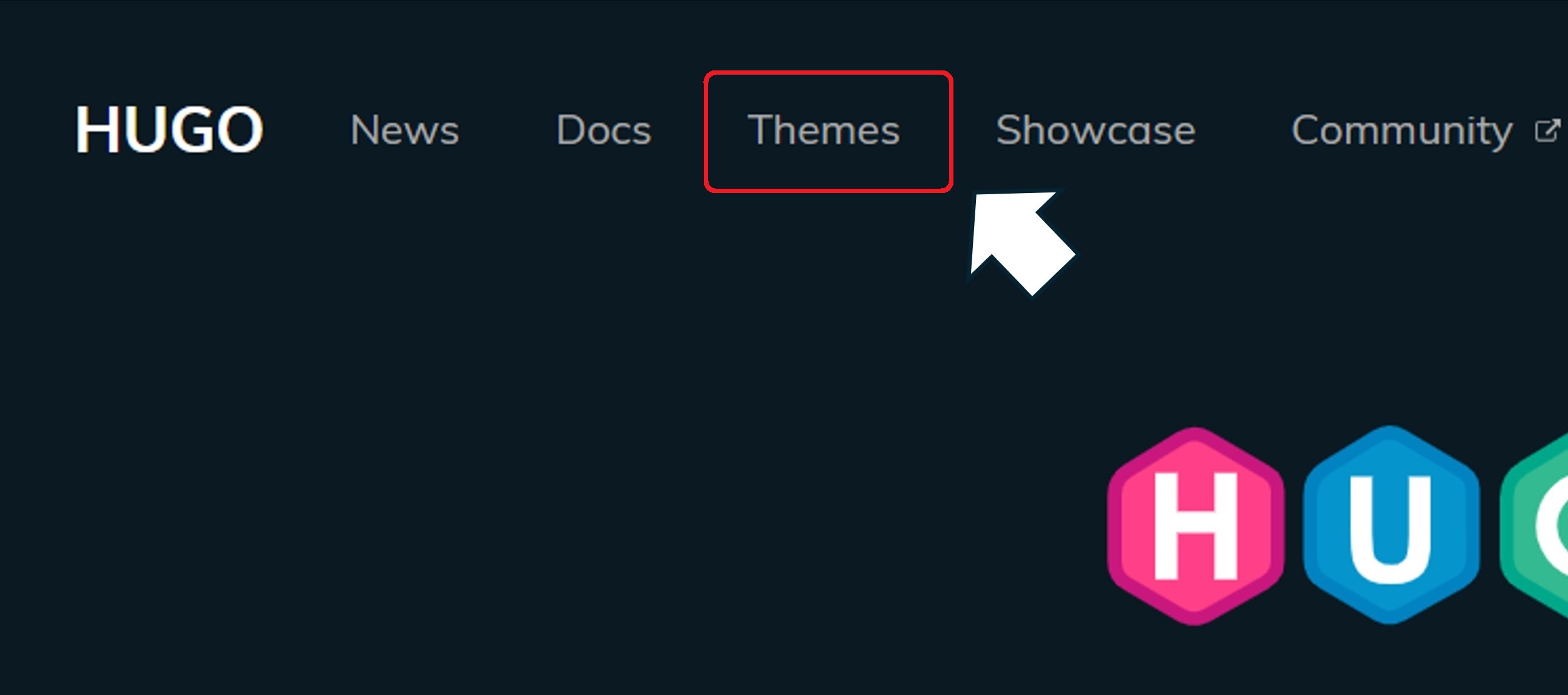
次に、テーマの準備をします。Hugoの公式サイトに戻って、上部メニューのThemesのリンクをクリックしてテーマのページに移動しましょう。

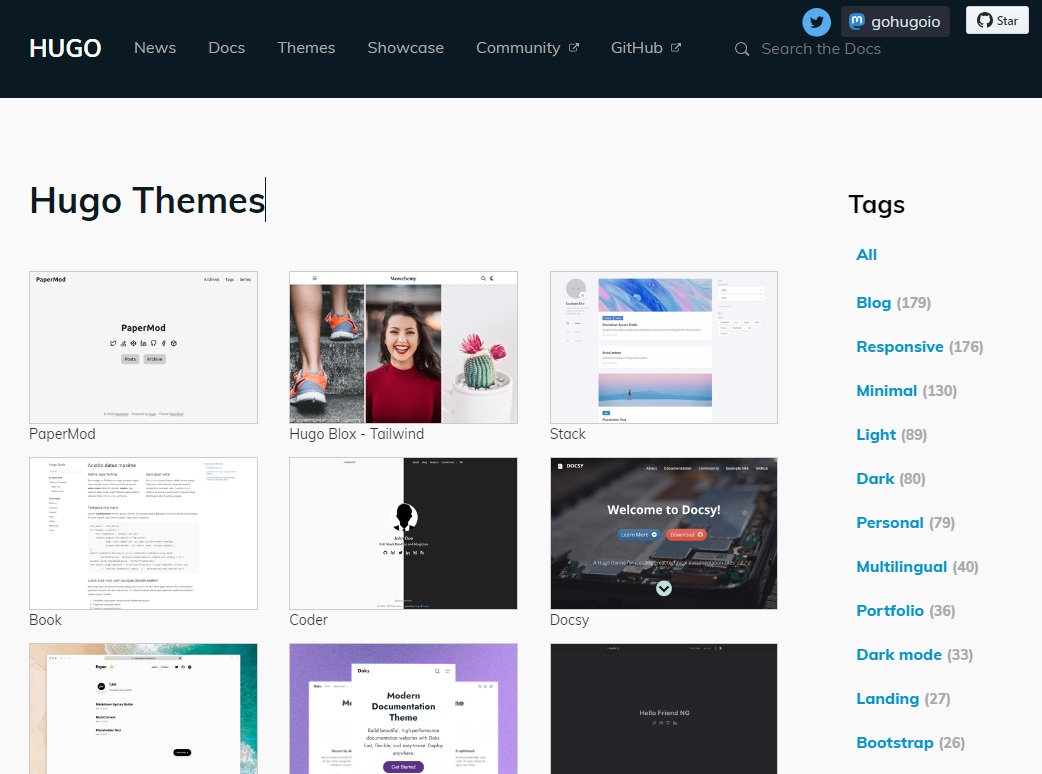
テーマのページの中から、これから作ろうとしている自分のサイトやブログのイメージに合った、好みのテーマを選びましょう。

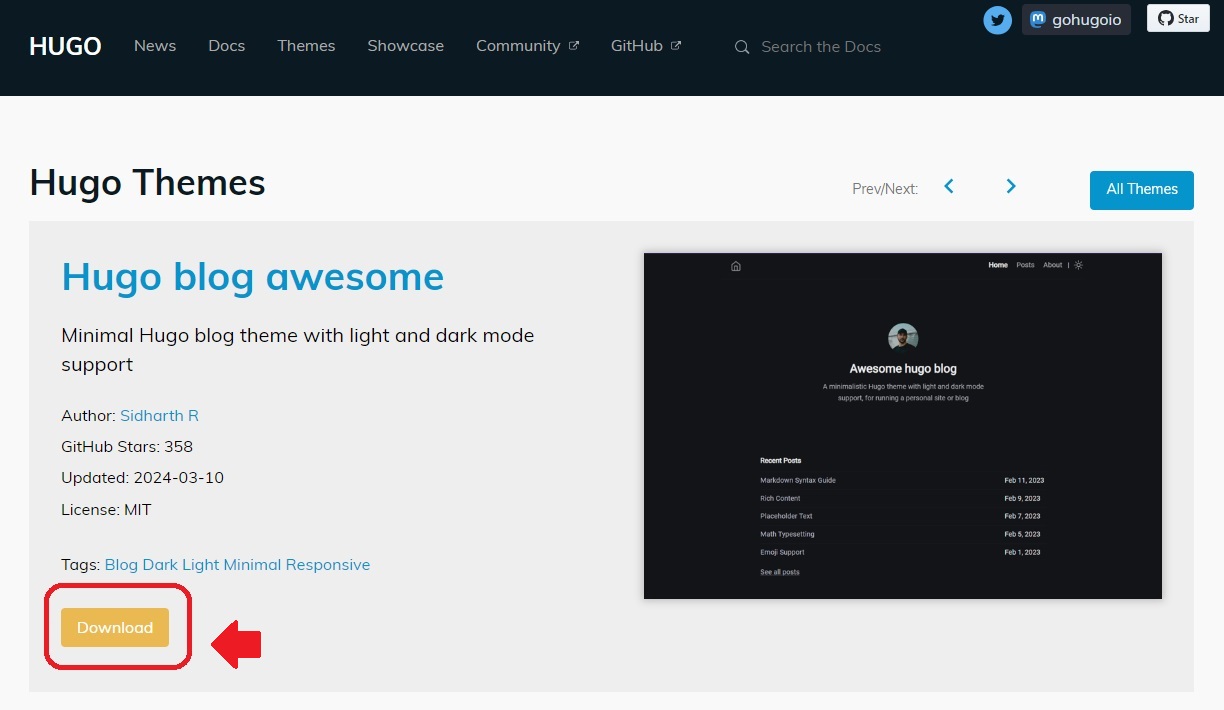
このブログは Hugo blog awesome という、シンプルなブログ用のテーマを採用しています。この後の説明は、このテーマを使って続けますので、もし迷ったらいったん同じテーマを選んでいただいても良いかもしれません。

Hugo blog awesome のページで、 [Download] をクリックするとGitHubの Hugo blog awesome のページに移動します。

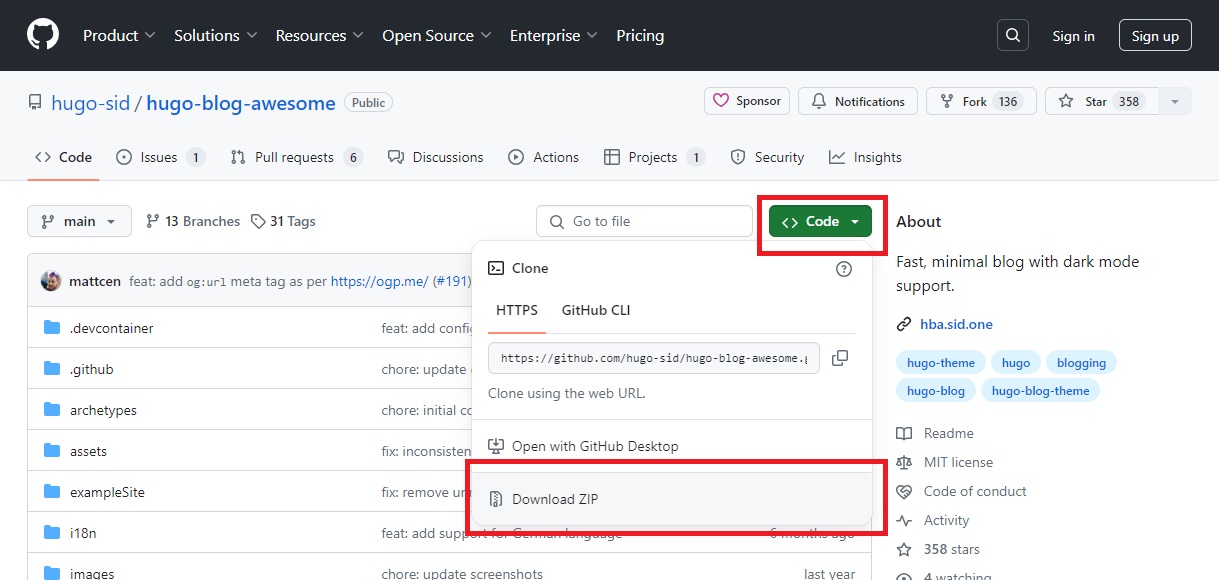
ここでは、 [Code] - [Download ZIP] を選択して、テーマをダウンロードします。
ダウンロードが終わったら、先ほどと同様に適当なフォルダを作成して、ダウンロードしたzipファイルを展開してください。
c:/
└── hugo/
├── v0.128.2/
│ ├── hugo.exe
│ ├── LICENSE
│ └── README.md
└── テーマ/
└── hugo-blog-awesome/
こんな感じです。 今回は「C:\hugo\テーマ」フォルダをあらかじめ作成しておき、その中に「hugo-blog-awesome」フォルダとして展開しました。
※ 「hugo-blog-awesome」のフォルダ名はこの通りにしてください。この後テーマのインストールを行う時にこのフォルダ名でないとテーマが反映されません。重要です!
サイトの作成
さて、それでは準備が整いましたので、早速サイトを作成してみましょう。
先ほどHugoをインストールしたフォルダ「C:\hugo\v0.128.2」の何もない場所で、右クリックして [ターミナルで開く] を選択してください。 うまくいかない場合は、Windowsメニューやタスクバーの検索窓から 「Windows PowerShell」 を実行してください。DOS窓(コマンドプロンプト)でも大丈夫です。

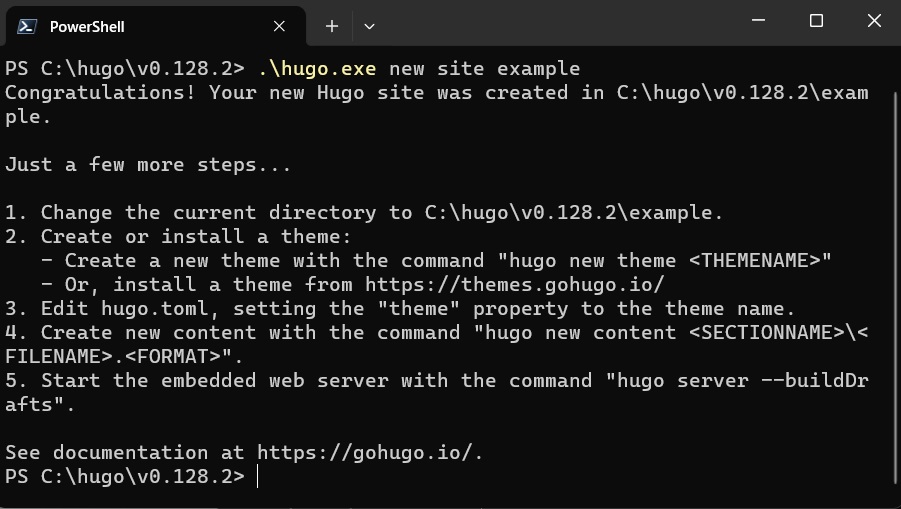
ここで、以下のコマンドを入力します。
.\hugo.exe new site example
”example” がこのサイトの名前になります。好きに決めて良い部分です。後から変更することもできますし、作り直すこともできますので、とりあえずこれで行きます。

このようなメッセージが表示され、サイトが作成されます。 「C:\hugo\v0.128.2」の下に、「example」というフォルダが新しくできているはずです。
c:/
└── hugo/
├── v0.128.2/
│ ├── example/
│ ├── hugo.exe
│ ├── LICENSE
│ └── README.md
└── テーマ/
└── hugo-blog-awesome/
ここまで来たらあと一歩です。
テーマのインストール
次は、テーマのインストールを行います。
ダウンロードしておいたテーマ「C:\hugo\テーマ\hugo-blog-awesome」を、サイトを作成した時に自動で作られた「C:\hugo\v0.128.2\example\themes」フォルダの下に、フォルダごとコピーします。 「C:\hugo\v0.128.2\example\themes\hugo-blog-awesome」となるようにコピーすればOKです。
c:/
└── hugo/
├── v0.128.2/
│ ├── example/
│ │ ├── themes/
│ │ │ └── hugo-blog-awesome/
│ ├── hugo.exe
│ ├── LICENSE
│ └── README.md
└── テーマ/
└── hugo-blog-awesome/
最後に、このテーマ用に作られたサイトサンプル(exampleSite)の設定ファイルやコンテンツを、「C:\hugo\v0.128.2\example」の直下にコピーします。
既に同じ名前のファイルがある旨のメッセージがでたら、「ファイルを置き換える」を選択してください。
※ もし違うテーマを選んだ場合、「hugo.toml」 の代わりに 「config.toml」 が入っている場合があります。 どちらも同じ設定ファイルなのですが、ある時期を境に名前が変更さているようです。 両方ともあると起動で失敗することがあるので、サンプルに 「config.toml」 が入っていて、「hugo.toml」 が上書されなかった場合は、「hugo.toml」 を削除してください。
c:/
└── hugo/
├── v0.128.2/
│ ├── example/
│ │ ├── assets/
│ │ ├── contents/
│ │ ├── themes/
│ │ │ └── hugo-blog-awesome/
│ │ ├── go.mod
│ │ ├── go.sum
│ │ ├── hugo.toml
│ │ └── hugo-blog-awesome.work
│ ├── hugo.exe
│ ├── LICENSE
│ └── README.md
└── テーマ/
└── hugo-blog-awesome/
これでテーマのインストールは終わりです。 さあ、いよいよ動かしてみましょう!
サイトを表示してみよう!
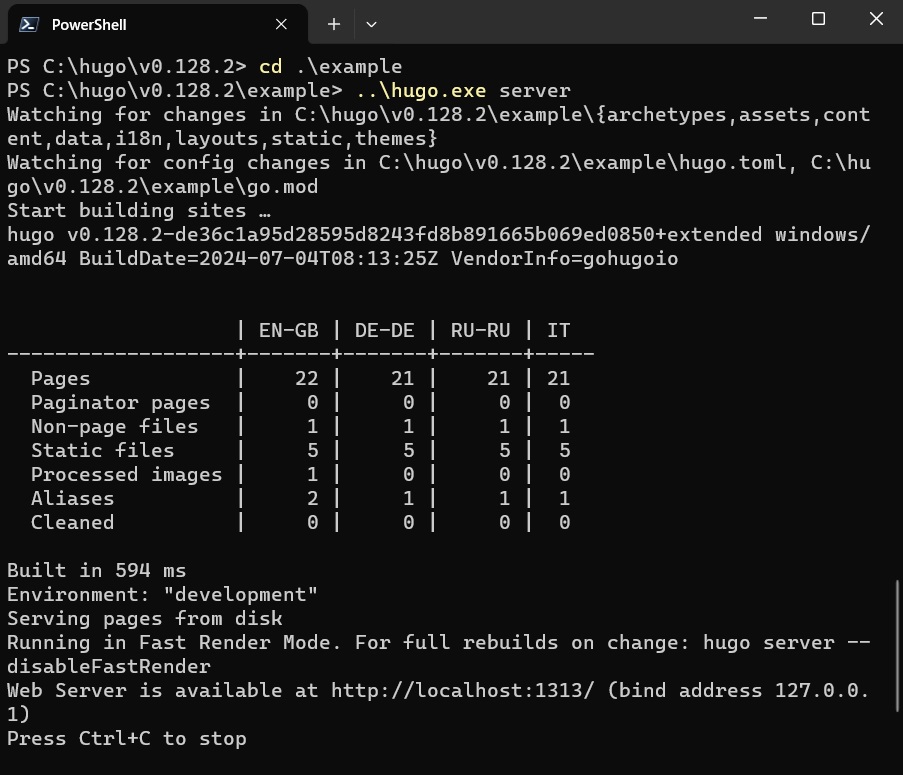
サイトの作成時に起動したしたターミナル(PowerShell)の画面で、次の2つのコマンドを入力します。
cd .\example
..\hugo.exe server
次のようなメッセージが出てきたら、起動成功です。

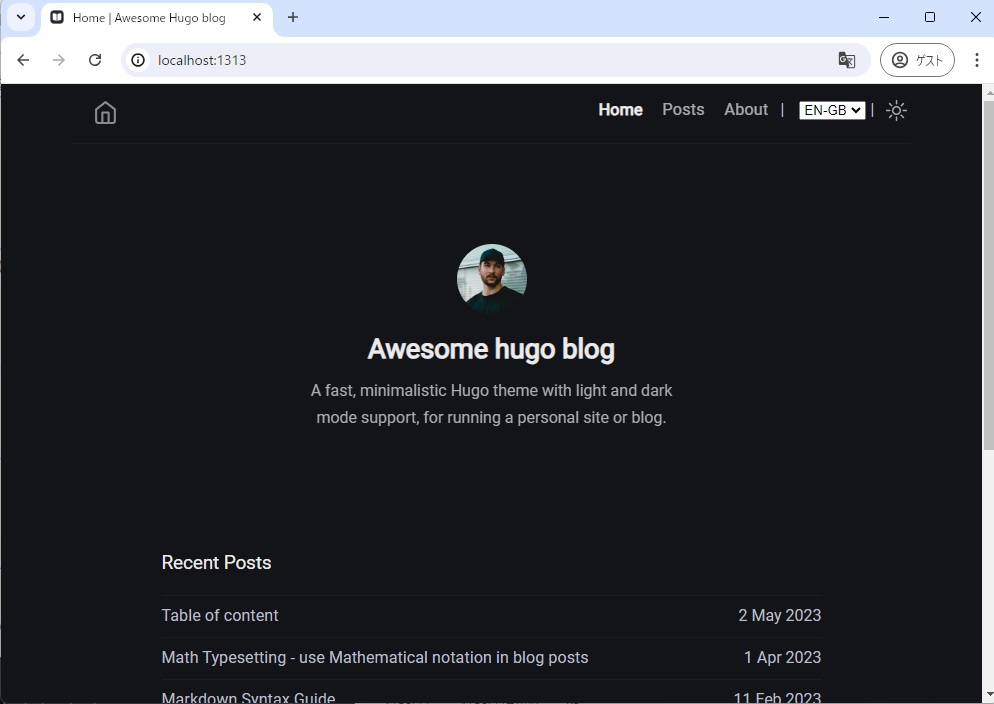
ブラウザを立ち上げて、以下のURLを入力して表示を確認してみましょう。
http://localhost:1313/

ローカル環境でサンプルのブログサイトが表示できました!
まとめ
お疲れ様でした。Hugo面白いですね!
本当に手軽に、見栄えの良いブログサイトが作れるものなんだなと、とても感心しました。この記事がWebで無事に公開できたら、公開までの諸々についても記事にしたいと思います。
ここまで読んでいただき、ありがとうございました。